POZNÁMKY O VYUŽITÍ SÍTĚ VE VÝUCE MATEMATIKY
Mošna František, Trch
Milan,
ČZU Praha
V tomto roce jsme se stali řešiteli projektu FRVŠ č.855 "Užití www stránek podpoře studia matematiky na ČZU v Praze". Cílem projektu je vytváření studijních materiálů v elektronické podobě, které by doplňovaly klasické skripta a sbírky úloh. Vytvářené www stránky by měly napomáhat k lepšímu pochopení učiva, dobrému osvojení metod řešení základních typů úloh, a především také umožnily studentům prověřit své znalosti před konáním písemné zkoušky. Rádi bychom se podělili o své zkušenosti s využitím počítačů při výuce zajišťované katedrou matematiky na ČZU, zejména pak s přípravou webových stránek určených našim studentům.
1. Texty. V počátcích sloužily naše
webové stránky (podobně asi i na jiných pracovištích) především jako nástěnka.
Studenti měli možnost se zde seznamovat se syllaby předmětů, s časovým rozpisem
témat probíraných v přednáškách či na cvičeních, s doporučenou literaturou, s
konzultačními hodinami jednotlivých vyučujících apod. K pořizování prostých
textových dokumentů se zdálo nejschůdnější použít NetscapeComposer, FrontPage nebo přímo vhodnou verzi textového
editoru Word schopnou uložit text do formátu htm. Postupem času se však
ukázalo, že bude výhodnější naučit se základy jazyka HTML a psát zdrojové texty
pro webové stránky přímo v něm. Pro začátečníky zde uvádíme strukturu a základní příkazy jazyka HTML:
<html>
začátek stránek
<head>
záhlaví
<title> název stránek
</title>
</head>
konec záhlaví
<body text="green"
bgcolor="yellow">
tělo (barva textu a
pozadí)
<p> začátek a konec odstavce </p>
<b> začátek a konec tučného písma </b>
<br> přechod na nový řádek
vložení obrázku (šířka,
výška) <img
src="adresář/obrázek.gif" width="160"
height="200">
odkazy <a
href="adresář/soubor2.htm"> odkaz na soubor2 </a>
<a
href="http://www.jinestranky.cz"> odkaz na jiné stránky
</a>
<a
href="mailto:mosna@tf.czu.cz"> mosna@tf.czu.cz </a> odkaz
na e-mailovou adresu
tabulka <table>
<tr> <td> 1. buňka </td>
<td> 2.
buňka
</td> <td> 3. buňka
</td> </tr> první
řádka
<tr> <td> 1. buňka </td>
<td> 2.
buňka
</td> <td> 3. buňka
</td> </tr> druhá řádka
</table>
<ul> seznam
<li> 1. položka
<li> 2. položka
<li> 3.
položka
</ul>
</body> konec těla
</html>
konec stránek
Vzhled i obsah takových stránek lze pak snadno upravovat nebo měnit pouze drobným zásahem do zdrojového textu, je možné jednoduše vkládat tabulky, obrázky atd. To vše jen využitím těch nejjednodušších textových editorů ať už v DOSu, NortonComanderu, Servant Salamaderu, WindowsComanderu apod.
2. Skripty a objekty. K oživení statických webových stránek zpravidla využíváme program JavaScript. Do zdrojového textu psaného v HTML lze vkládat jakési posloupnosti příkazů - skripty. Ty pak způsobují, že webové stránky reagují na další impulsy od toho, kdo si je právě prohlíží. Stránky jsme obohatili o formuláře, dotazníky s možností odesílání elektronickou poštou. S využitím dalších vhodných objektů jsme mohli například zveřejnit na našich webových stránkách bodové zisky z kontrolních testů (v zakódované formě). Data jsme ukládali do obyčejného textového souboru (např. data.txt). Každá řádka v tomto souboru představovala jeden případ, bylo však třeba definovat položky (např. jméno, skupina, body), oddělovací znaky mezi položkami (např. |) a znaky ohraničující text (např. !). Webové stránky zpracovávaly data uložená v tomto souboru a uživatel mohl navíc podle potřeby omezit výběr zobrazených dat pouze na svoji skupinu nebo řadit data podle abecedy apod. Uvádíme příklad takového souboru zobrazujícího data uložená v textovém souboru data.txt:
Řadit podle: Zobrazit:
|
jméno: |
skupina: |
počet bodů: |
|
Girma Hailu Tewolde |
ITS 1 |
15 |
|
Gadiri Barry Abdoul |
ITS 2 |
21 |
|
Vícha Jakub |
ITS 1 |
18 |
jeho zdrojový text:
<html>
<head>
<title>seznam</title>
<object
id="provTDC"
classid="CLSID:333C7BC4-460F-11D0-BC04-0080C7055A83">
<param
name="CharSet" value="iso8859-2">
<param
name="TextQualifier" value="!">
<param
name="FieldDelim" value="|">
<param
name="DataURL" value="data.txt">
<param
name="UseHeader" value="true">
</object>
</head>
<body >
<b>Řadit podle:</b>
<select onchange="provTDC.Sort=('+'+this.value);
provTDC.Reset()">
<option
value="">neřadit</option>
<option
value="jmeno">jména</option>
<option
value="skupina">skupin</option>
<option
value="body">bodů</option>
</select>
<b>Zobrazit:</b>
<select
onchange="provTDC.Filter=('skupina='+this.value);
provTDC.Reset()">
<option
value="">vše</option>
<option
value="ITS 1"> ITS 1 </option>
<option
value="ITS 2"> ITS 2 </option>
</select>
<p>
<table datasrc="#provTDC">
<thead>
<tr>
<td><b>jméno:</b></td>
<td><b>skupina:</b></td>
<td><b>počet bodů:</b></td>
</tr>
</thead>
<tr>
<td><span datafld="jmeno"></span></td>
<td
align="center"><span
datafld="skupina"></span></td>
<td
align="center"><span
datafld="body"></span></td>
</tr>
</table>
</body>
</html>
a data uložená v textovém souboru data.txt:
jmeno|skupina|body
!Girma Hailu Tewolde !|!ITS 1!|! 15 !
!Gadiri Barry Abdoul !|!ITS 2!|! 21 !
!Vícha Jakub !|!ITS 1!|! 18 !
Do budoucna bychom pro vytváření stránek chtěli použít také jazyk PHP. Ten je vhodný (vedle mnoha jiných předností) pro práci s databázemi vytvořenými v programu MySQL.
3. Matematický text. Na stránky určené pro studenty matematiky bývá užitečné ba přímo nezbytné umístit určitý matematický text - ať už něco jako skripta či zadání příkladů k procvičení s výsledky nebo s řešením. Matematický text však obsahuje řadu zvláštních symbolů různě zřetězených a ne každý textový editor je umí zapisovat. I zde lze využít Word, jehož některé verze jsou opatřeny nástrojem pro psaní matematických rovnic a vzorců. Do běžného textu se matematické části vkládají jako obrázky. Vzniklý soubor pak lze uložit do formátu htm. Výsledný zdrojový text však opět bývá nepřehledný a obtížně se upravuje. Osvědčil se nám způsob, při kterém napíšeme pomocí Wordu pouze matematické části textu, ty uložíme do formátu htm, čímž se z nich vydělí obrázky (většinou ve formátu gif) do zvláštních adresářů. Ty pak vkládáme prostředky jazyka HTML ručně do zdrojového textu stránek.
Nejlepší textový editor pro psaní (nejen) matematického textu je jistě TeX (plainTeX, AMSTeX, LATeX + METAFONT). Texty sestavené v tomto jazyce lze prezentovat na webových stránkách zhruba dvojím způsobem. Za prvé výsledný soubor dvi lze uložit do formátu ps a dále konvertovat třeba do formátu pdf (např. programem GhostViewer). Na webové stránky pak lze umístit odkaz na takto vzniklé soubory (skripta, články, učebnice a další texty). Druhou možností je využít program DVIHTML, který převádí soubory dvi přímo na htm. Tento postup nemáme zatím vyzkoušený.
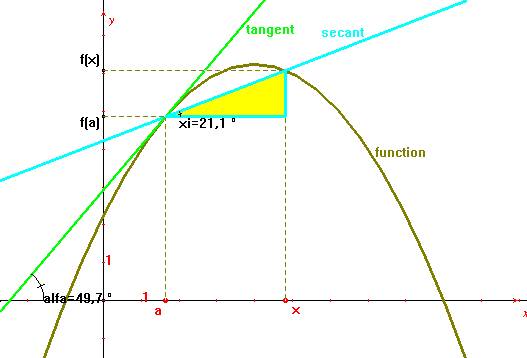
4. Obrázky a grafy. V matematice je též běžné vyjadřovat se pomocí grafů, obrázků, schémat,... Pro tento účel je možné využít už zmíněný METAFONT nebo ještě lépe METAPOST, ale také programy MATHEMATICA či STATISTICA a další a převést vzniklé obrázky do potřebného formátu (např. jpg, gif,...). Velmi pěkné dynamické obrázky umožňuje vytvářet program CABRI. Geometrické konstrukce vyvedené tímto nástrojem (ve formátu fig) lze pomocí doplňkových souborů CABRIWEB opět umístit do souborů htm. Uživatel si pak může obrázek nejen prohlížet, ale také pohybovat vybranými objekty (body, přímkami,...). V důsledku této jeho aktivity se pak mění celá konstrukce. Dynamických obrázků sestavených v CABRI GEOMETRII jsme využili zejména v infinitesimálním a diferenciálním počtu. Pohybem bodů na ose x lze názorně ilustrovat pojmy limita nebo derivace (obr. 1).
obr. 1. Ilustrace k
definici derivace (na vodorovné ose lze pohybovat bodem x k bodu a )

Při sestavování stránek pro studenty jsme si uvědomili, že tato práce nemá nikdy definitivní konec. Stále je možné něco přidávat, vylepšovat, využívat nové nástroje, něco se učit,... Do budoucna bychom se především rádi orientovali na jednoduché nástroje jako je TeX, PHP, MySQL. Při jejich užívání je sice třeba se seznámit se základními pravidly a trošku jim porozumět. Poskytují však širokou škálu možností pro tvorbu webových stránek. Jejich výhodou je též skutečnost, že jsou na internetu dostupné zdarma. Čtenářům předem děkujeme za každou radu, připomínku či námět k další práci nebo k vylepšení.
Literatura:
Jiří Hlavenka a kol.:
Vytváříme WWW stránky, Computer
Press 1997
Jiří Daněček: Dejte inteligenci svým www
stránkám (JavaScript - manual),
Profess 1997
Jakub Mach: PHP pro úplné začátečníky, Computer Press 2002
Webové stránky:
http://www.pf.jcu.cz/cabri/
http://www.cstug.cz/
http://www.lf1.cuni.cz/`kocna/htmlhelp.htm